chainsawriot
Home | About | ArchiveData visualization: Interpretation hierarchy
之前講過 Pie Chart 的問題。 其實都講過少少。今次再講。
Data Visualization 有兩個重要理論,一個是 Tufte 的 Data-Ink ratio ,另一個是 Cleveland 的 Interpretation hierarchy 。
Data/Ink ratio 指出,圖表用於表達數據的部份,應該多於其他不必要的東西,包括那些聲稱會令圖像易讀的東西。有點像 Signal-noise ratio ,即是「廢物」愈少愈好。
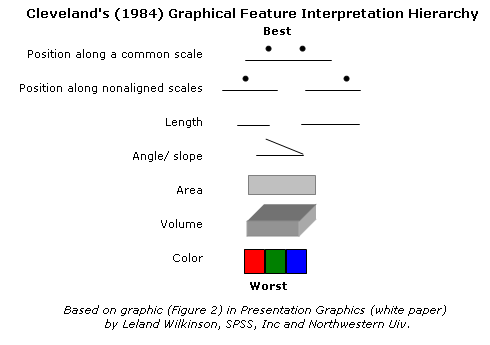
而 Cleveland 的 Interpretation hierarchy 是,人眼解讀圖像不同的 element ,是有不同的解讀力。網上找來的圖有此:
上次說過 Pie Chart 的問題,就是因為 Pie Chart 是屬於這個 hierarchy 的第四級,人眼難以分別兩個角度的大小。
以下的數據,是 powerpoint 在插入一張圖表時的預設數據,你會怎樣的 visualize ?
只有 12 個數字, Powerpoint 預設是這樣的 visualize 。
這張圖的最大問題是, Data/Ink ratio 太低。那些 3D 是完全沒需要的,甚至有誤導成份。 Grid line 也太多了吧。
在進行 visualization 之前,需要知道這些數據為甚麼要繪圖。我認為這些數據要繪圖,是要用圖像進行以下比較:
1. 比較每個 Quarter East, West 及 North 的數值
2. 比較 East, West 及 North 分別在 Q1-Q4 的數值
如果有以上的目的,以下圖像就不適合了:
這種 stacked bar chart 的目的,是用來比較每條的加總數。我們可以比較每條代表方向的捧上每種顏色部份(即 Quarter )在各棒的長度。但比較起來相當辛苦,因為屬於 Interpretation hierarchy 的第三級。
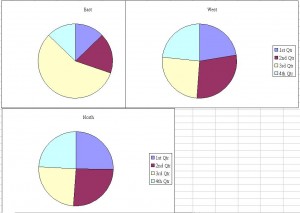
而另一種像惡夢的方法,是這樣
這樣三個 pie chart 是達到殺死人級的差勁圖像。不想解釋了。
其實只要將 Powerpoint 預設的棒形圖減少 3D 效果,已經可以增加一點 Data/Ink ratio 。
但是我覺得 Grid 還是太多。以下應該是 Excel 所能提供最 minimal 的版本。
這個 data/ink ratio 己經不錯, Interpretation hierarchy 也在第一級。而且能夠滿足上面兩個目的。但唯一較差的是,那個圖例( Legend )。 Tufte 建議,圖例應該直接融入圖像內。而不應叫讀者「看到圖的藍色 -> 看 Legend -> 原來藍色是代表 East -> 原來藍色有這麼長,比紫色短 -> 又看 Legend -> 原來紫色是 West -> 原來 East 的數值比 West 小 -> ....」。
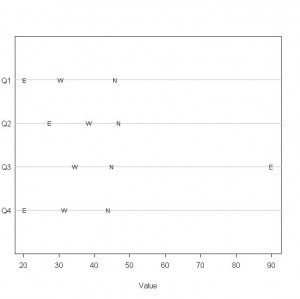
以下是我想到,不單 data/ink 高,而且 Interpretation hierarchy 也很高級。
X-Axis 的格線還可減少一點。
R Code: dotchart_powerpoint