chainsawriot
Home | About | ArchiveLearning enough front-end development to be dangerous: cranitup and hansolo

Using the traditional frontend / backend dichotomy, I should be a backend developer. Back in the days when I worked at HKU, I could argue that I am a backend developer even though I have also developed the frontend of the Weiboscope system. (3 years after my graduation, it is still running, surprisingly…) However, I don’t think I belong to any -end now because, well, my software is very likely to be used in neither a frontend nor a backend system.
My knowledge in frontend development always lags behind backend development. I remember I struggled a lot with my previous data journalism projects because I knew very little Javascript, CSS etc. Now, I am basically a full-time R developer, so there are not many reasons for me to learn more frontend development.
But I always like front-end development. The feedback is faster: It is almost like drawing on a very-limited-at-first-but-very-powerful-eventually medium. Or like digital collaging.
Although I still need to do a lot of regular R things, I also do quite some front-end development recently. I think the project that really gets me up to speed is mzesalike. It is a Xaringan theme for my organization and is a typical side project that you think someone would use but eventually you are the only user. However, also like a typical side project, it forced me to learn things that I usually would not encounter.
After that, I have done some crazy things during the ICA20 virtual conference. Like “anything else”, I probably would write another blog post about it.
What I want to share in this post are two front-end development projects I’ve done recently: cranitup and hansolo. There is one thing in common between the two projects: They are both userscript (a.k.a. greasemonkey). Actually, I prefer the old name greasemonkey. I don’t know why it has been changed to a boring, faceless name like userscript.
Okay, this is not the first time for me writing grease… userscript. According to the record of this blog, my first (public) userscript was written in … 2007. After that there were other userscripts. But man, I think I finally have confidence writing some javascript after 13 years.
What is a userscript?
A userscript is additional javascript that modifies the behaviors of a website. It is usually a javascript script with just one anonymous function. This anonymous function is injected into a website with browser extensions such as Greasemonkey, Tampermonkey etc.
A decade ago userscript was a hit. Developing a userscript is much faster than developing a browser extension. Back then, there was a lot of discussion about how one should develop userscript responsibly (e.g. Don’t block ad). A decade later ad Blockers are ubiquitous, such discussion does not make sense anymore. Also a decade later the web is so centralized to just a handful of websites (e.g. Facebook, Google, Amazon, Twitter…) and most people don’t even use these websites with a browser (e.g. use them with an uncustomizable official app).
Let’s go back to userscript development. The good thing about writing userscript is the whole process must be a hack. As long as it works, no one cares about the code quality. It is like duct tape or something. Also, it is fun to develop.
cranitup
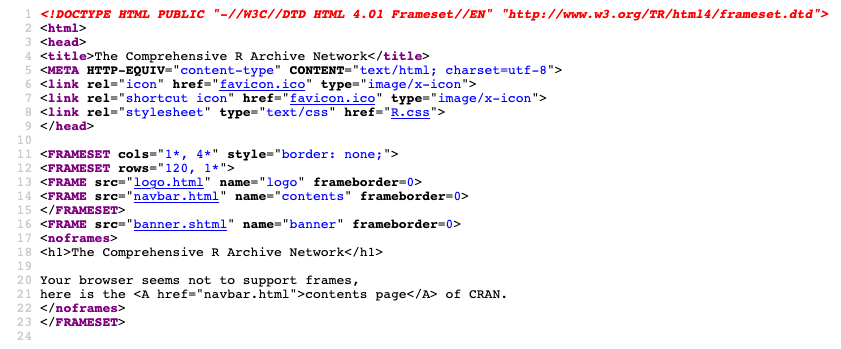
As far as I know, CRAN has changed very little since the inception. The website still uses <frame>, for example.

This is the index.html of CRAN as of 27-06-2020, welcome to HTML 4.01 (1999). Compared to CRAN’s concurrents such as pypi, rubygem, npm or even CRAN’s namesake inspiration and contemporary CPAN, CRAN looks quite backward in my own opinion.
This post is by no means a rant. I don’t see that I have the power to change CRAN and its direction. Instead of screaming online and pointing fingers about the website’s backwardness, I take this matter at my own hands and see what I can do to improve my own CRAN experience.

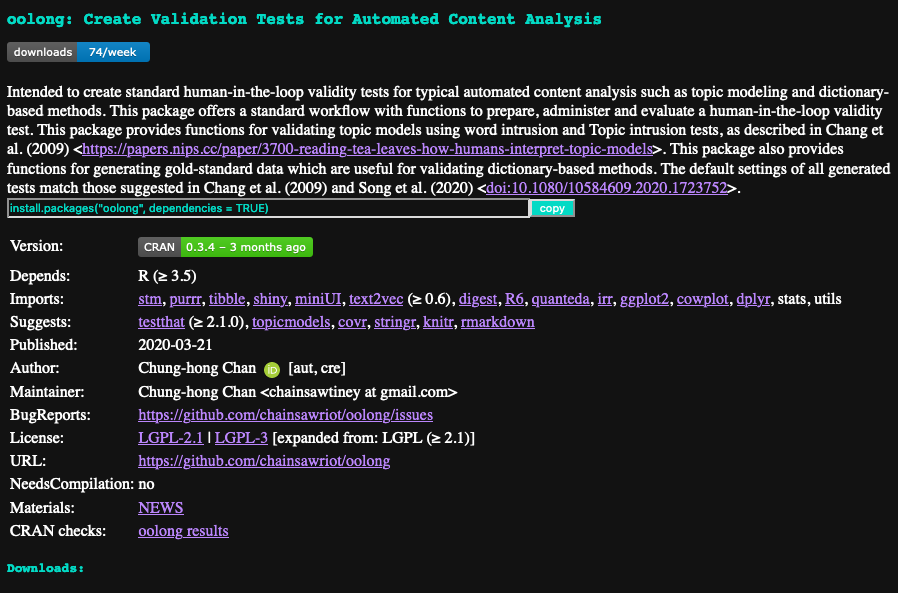
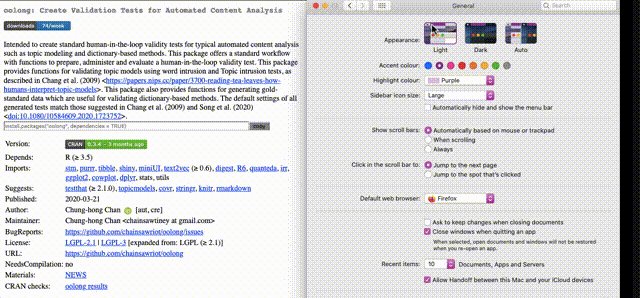
Enter cranitup. It cranks up CRAN.
In the beginning, I wanted to add all features of CRAN’s concurrents such as statistics and age of the R package. The information is available from metacran as badges. R packages on Github have used these badges for a long time. But these badges have not yet integrated into CRAN.
Another useful feature is a copy button, so that you can install the package by copy-and-pasting the install.package command into your R console. These are some standard features of library repositories.
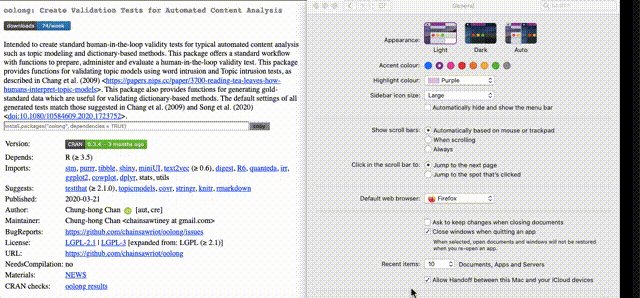
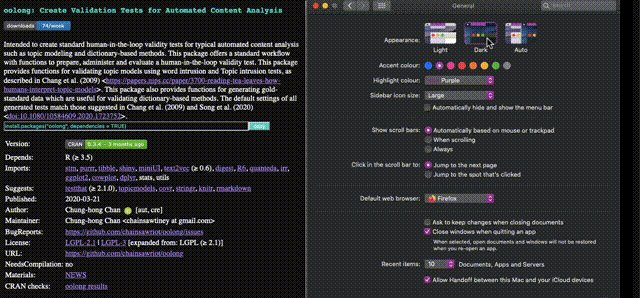
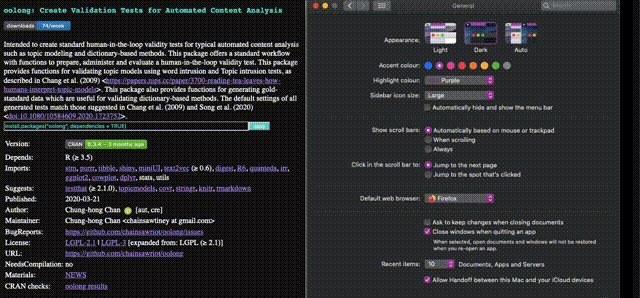
A nonstandard feature, however, is dark mode. CRAN will switch to dark mode according to your system settings. Media Queries’s Level 5 is a relative new CSS standard. Most modern browsers support it. Remember, the goal of this userscript is to improve my own CRAN experience. I use a modern browser (Mozilla Firefox 78, as of writing) and I need dark mode, so well, why not?
I may need to update it further by using some better fonts. But I think at the moment, cranitup serves its purpose: improving my own CRAN experience.
If you want it too, it is available on Github.
hansolo

This userscript started as a joke. The quick back story of this script is: every Friday in this Corona time, my wife and I have a board game night with our Taiwanese friends online. The platform we are using is Board Game Arena. The website has some 00s-vibe going on, e.g. the wood grain background etc. But yet, it works and every game night we have a lot of fun. One problem, though, is the game Solo: a German Uno alike game (to me it is a knock off). Its UI is so confusing and in such a high pace competitive game, this confusing UI could hamper players’ performance. The original problem was calling “Solo” (similar to calling UNO in the original UNO game). The button is so small and hidden somewhere. If you have forgotten to call “Solo” before playing your last 2nd card, you need to draw 2 more cards. Finding that button is tedious and your opponents might use that time to ‘intercept’ your play (by playing a card with the same color and same number, if they have one). As almost all of the players in the game night are programmers, we joked about the bad user interface and said we would create a browser extension to make calling Solo easier.
It started as a joke, but my friend Lenty and I made it a reality. The trick is to inject a anonymous function so that keyboard shortcuts are added. Instead of being a single-hand, point-n-click game, the game is now a double-hand game. One needs to play cards with the mouse and control all other actions with a two-button keyboard scheme (left shift: calling solo, left ctrl: everything else).
The userscript is called hansolo, because the Chinese word for “calling” is 喊 and in Taiwanese Mandarin it is ㄏㄢˇ (hǎn). So hansolo is not a Star Wars character who owns the Millenium Falcon and has a furry friend. It means “calling solo” in Taiwanese Mandarin.
This userscript significantly improves the game and makes the game even more competitive. Unlike any of my side projects, this userscript has at least 6 users.
Conclusion
Making userscript is (still) fun!